Googleの「スプレッドシート」のデータを、はてなブログにコピーした場合に起こるトラブルが3つあって、
- スマホの編集画面のみ表示されない、崩れる
- プレビュー画面で見切れる
- 横長データをスマホ表示させたい
以上がPCでもスマホでも問題なく表示されたので、解決方法を記載していきます。
注1)編集はPCで行う必要があります。
注3)css html が出てきますが大丈夫。詳しくない私でも、安全安心のコピペでOKでした。
1. スマホの編集画面のみ表示されない、または崩れる
【改善前、改善後】


PCでスプレッドシートをコピーしておいて、後で仕事中にこっそりスマホを使ってデータ編集しようとしても、スマホの編集画面では表示されませんでした。
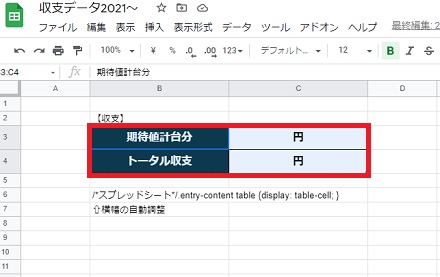
また、このように崩れて表示される場合もあります。

ナニカにつぶされたかな、、、
【対処法】
PCにて、スプレッドシートで選択したシートをコピー【Ctrl+C】して、

はてなブログの編集画面に【Ctrl+V】で貼り付けます。

続けて、
①貼り付けた枠内をテキトーにクリック⇒②枠調整マーク(?)を出す

③クリックしながら右にちょっとだけスライドすればOKです。

これでスマホの編集画面で表示されない問題は解決されました。

スマホ画面では編集出来なかったのがあら不思議。職場の休憩中でもスマホから上書き可能に。
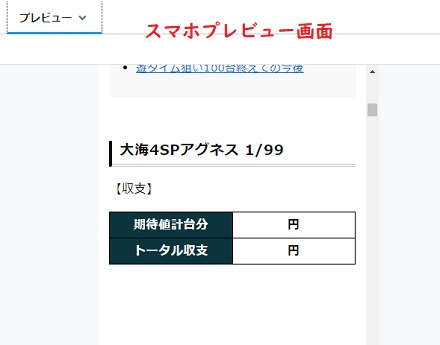
2.PCのスマホプレビューで見切れる
スプレッドシートが見切れてしまう場合は、

下のコードをhtml編集で貼り付けるだけ。
/*スプレッドシート*/.entry-content table {display: table-cell; }
【貼り付ける場所】
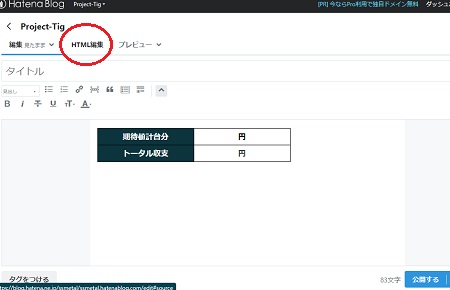
PC編集画面にて html をクリック。

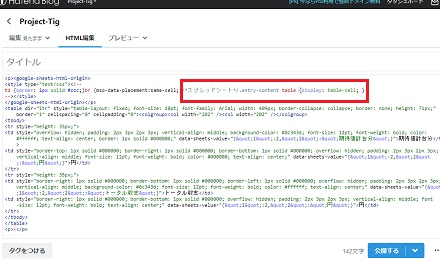
上から3行目の右端に ...same-cell;} とあるのでその右側に
/*スプレッドシート*/.entry-content table {display: table-cell; }
をコピペすればOKです。

スマホ画面でも自動的に幅が調整されて、スッキリとした画面になります。

3.横長のデータを表示させる方法
スマホの画面サイズでは収まりきらない横長のデータも、コードをコピペするだけでOKです。

はみ出すよね。
まずは、「1. スマホの編集画面のみ表示されない、崩れる」で紹介した、
スプレッドシートをコピーして編集画面で貼り付け。
①貼り付けた枠内をテキトーにクリック
⇒②枠調整マーク(?)を出す➯クリックしながら右にスライドして幅を広くする。
を実行。
次にCSS貼り付け。
以下のコードを、PCにて「デザイン」⇒「スパナマーク」⇒「{}デザインCSS」⇒「一番下(数字が多い方)にコピペ」で貼り付けます。
/*スプレッドシート表示*/
#table-sc {
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
overflow: auto;
white-space: nowrap;
}
「保存」お忘れなく
編集画面に戻り、「html編集」にて、貼り付けたスプレッドシートのコードの先頭と最後尾に以下のコードを貼り付け。
<div id="table-sc"> ⇦先頭
横長スプレッドシートのコード
</div> ⇦最後尾
スプレッドシートの先頭のコードは
<p><google-sheets-html-origin> で始まり、
最後尾は </tr> </tbody> </table> で終わってます。
初めは見つけにくいので、新しい記事を用意して編集するとやりやすいですよ。

なんて事だよ。
はてなブログとは相性が悪い横長のデータも、コピペで簡単にスライド型に表示出来てしまうなんて。
【改善前】

【改善後】

スライドタイプなんだと、すぐにわかりますね。
最後に
ブログは縦スクロール。
う~ん、数字並べても見にくい、、、
枠ははみ出すし、崩れるし、、、
表をもう少し綺麗に並べられたら見やすいのに、と思いながらはてなブログとは相性の悪い実践データや収支表を渋々公開してきました。
cssやhtmlのコピペも、ブログを長くやってるとジワジワと慣れてくるもんですね。
このcssとhtmlって何ですか?と聞かれても、「あれでしょ?cssは家を建てる時に、何階建てにするかとか、部屋の位置とか部屋数を決めることで、htmlは壁や床の材質や色を決めることかな~」などとぼんやりしてます。
よく分かってないけど、やりながら進めていけばなんとかなるね。
お陰様で、初期の頃の実践データより少しづつ見やすいデータになったかなと安堵のため息。
さてさて、「遊タイム狙い実践編」も終盤に差し掛かりあと少し。
ぼちぼち更新していきませう。